Work Samples
WebQuest
Prezi
Trends in EdTech presentation: I created this presentation to tell more about EdCamps using Prezi.
Digital stories
I created this digital story using iMovie. Read my blog post about digital stories!
Word clouds
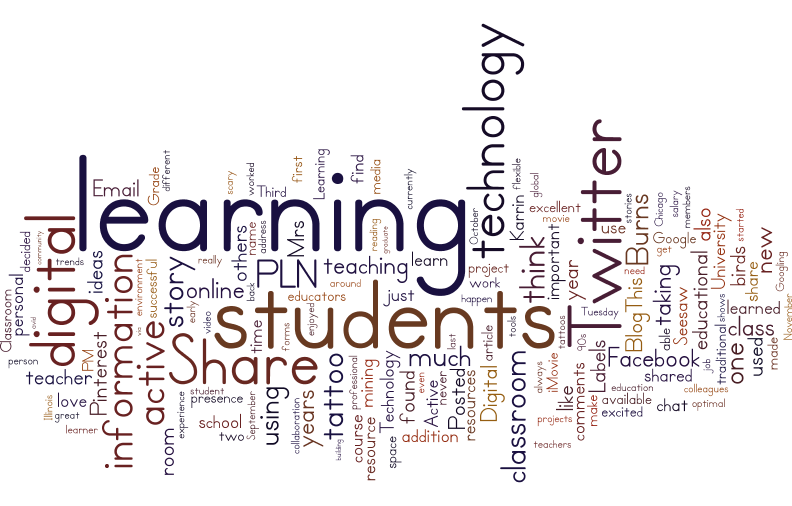
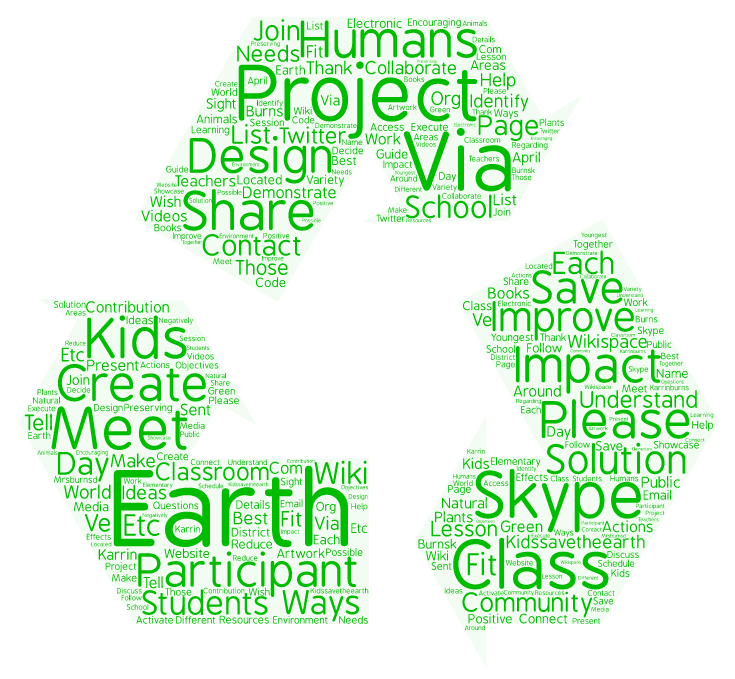
I created the first word cloud using Wordle. This is a visual representation of the most-used words on my education blog. In my classroom, students could use Tagul, which I used to create second word cloud based on a project I created, #KidsSavetheEarth. Word clouds are fun tools to visually represent ideas. Students of all ages can use them to show thinking in a creative manner. Read my blog post about word clouds!
Screencasting
Screencasting allows one to record a 'how to' task on one's desktop. I've used screencasting to instruct adults how to use KidBlog, how to use Google Apps for Education, and other desktop operations. Screencasts are very easy to use, and an excellent way to show someone how to do something without actually being with them. I made a screencast below to show my students how to add an item to Seesaw.
This screencast shows how to add the Screencastify extension to Chrome and make a screencast. Read my blog post about screencasts!
Talking images
I created this talking image of a Black Tupelo tree using ChatterPix. My students used ChatterPix to share the different types of plants in our school's native garden. This iPad application is very easy to use, even for young students.
These are some talking images created by my students.
|
|
|
|
Infographics
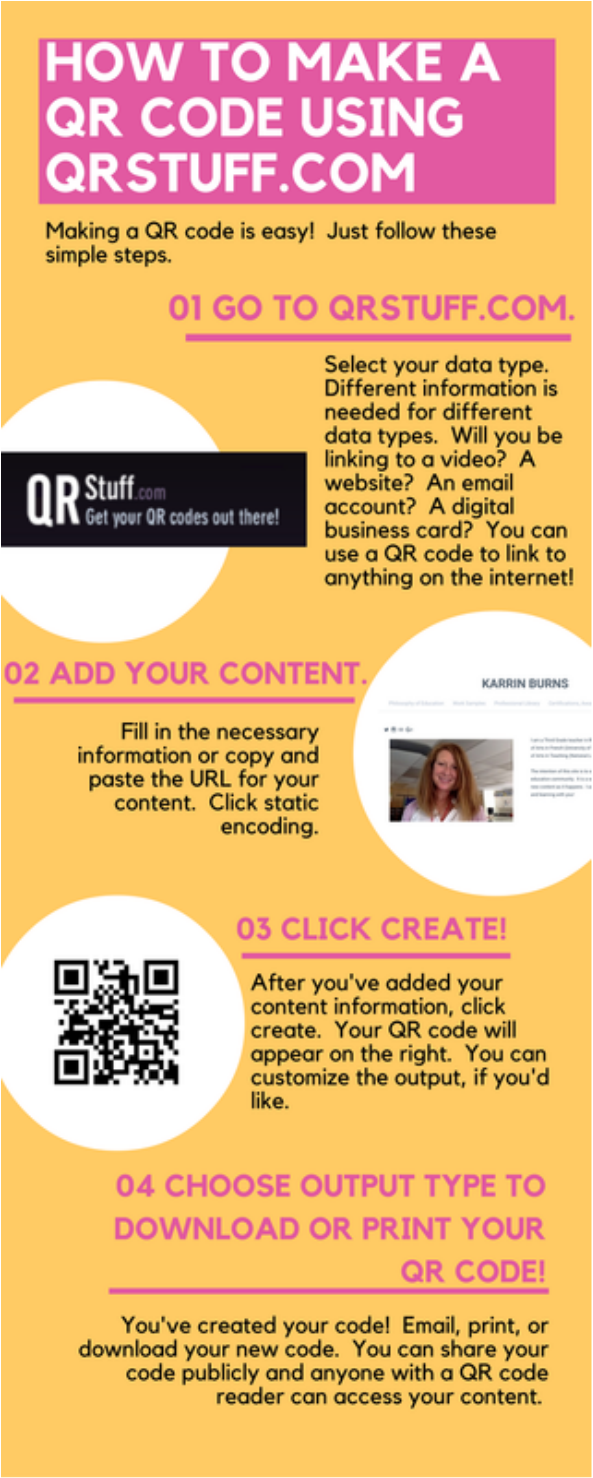
Here is an infographic I created using Canva which explains the steps for making a QR code. Infographics present information in a fun, appealing manner; they are a great tool for visual learners! Several of my Third Grade students asked how to make QR codes one day after I made one in class, so I made this easy to read infographic and uploaded it to Google Classroom to show them how. Read my blog post about infographics!
Interactive images
This is an interactive 360 VR image of the Lincoln Native Garden I created using ThingLink. I took the photograph with Google Street View, then embedded videos from YouTube and Vimeo (the talking plants were made using ChatterPix). There is also embedded data from Project FeederWatch, a feedback form via Google Forms, and a link to the Lincoln Native Garden and Habitat Creation Project Google Site.